How to apply branding to AR/VR experiences?

Therefore, it is crucial for businesses to understand the importance of building customized solutions that cater to the needs of their audience as well as leave a powerful everlasting impact on their users. This can be achieved through "branding", a technique that is commonly used while designing applications, websites and other products to increase business visibility and potential reach.
In this article, I will be showing you how you to apply branding to AR/VR experiences based on my 2+ years of research and careful observation of AR experiences across various industries.
Brand Style Guide
Branding begins with creating a brand style guide document. A brand style guide is a set of design standards that a company sets, follows and enforces for it’s fleet of products to ensure that they look and feel consistent. Brand Style Guides are also termed as brand guideline document, style guide or brand manual.
Brand style guide = Colors + Typography + Logo + 3D models
Creating a guide only for 2D experiences(mobile applications and websites) does not act as a substitute for 3D experiences. Transition from a 2D experience to a 3D experience should be smooth. Incorporate an on-boarding screen before your user begins exploring the 3D experience. View in AR buttons and a screen to show a 3D model in a 3D view are common ways of achieving a smoother transition from a 2D experience to a 3D experience.
Colors and typography concepts in AR have been covered very well in this article.
Logos
At the time of writing this article there is no standard set of guidelines for creating 3D logos(obj, fbx).
These standards have been maintained for the past several years, especially when Android and iOS users boomed. Companies like Google and Apple that developed their own marketplaces for Android(Google Play Store) and iOS(App Store), advice designers to follow these set of guidelines while creating logos for their apps. Ultimately, the apps then get reviewed and released into the app marketplaces, from where users download the apps to their smartphones.
There is a high chance that, in future, there will be a marketplace that lets users download apps to their smart Augmented Reality glasses. That is when the design standards for AR experiences will get more streamlined, especially for logos, or more specifically, 3D logos.
Designers have been using tools like Adobe Photoshop and Adobe Illustrator in the past decade to design logos.
Vectary is a new design tool that makes it easy for designers to create 3D logos.
It is highly recommended that designers learn this tool and come up with different logo formats that will work well for apps that can run on smart AR glasses.
3D Models
Character models that appear friendly perform well, especially, if the models add some humor to the overall AR experience. If you already have a mascot or a strong persona for your brand, you should create a 3D model of it and use it in all your marketing campaigns.
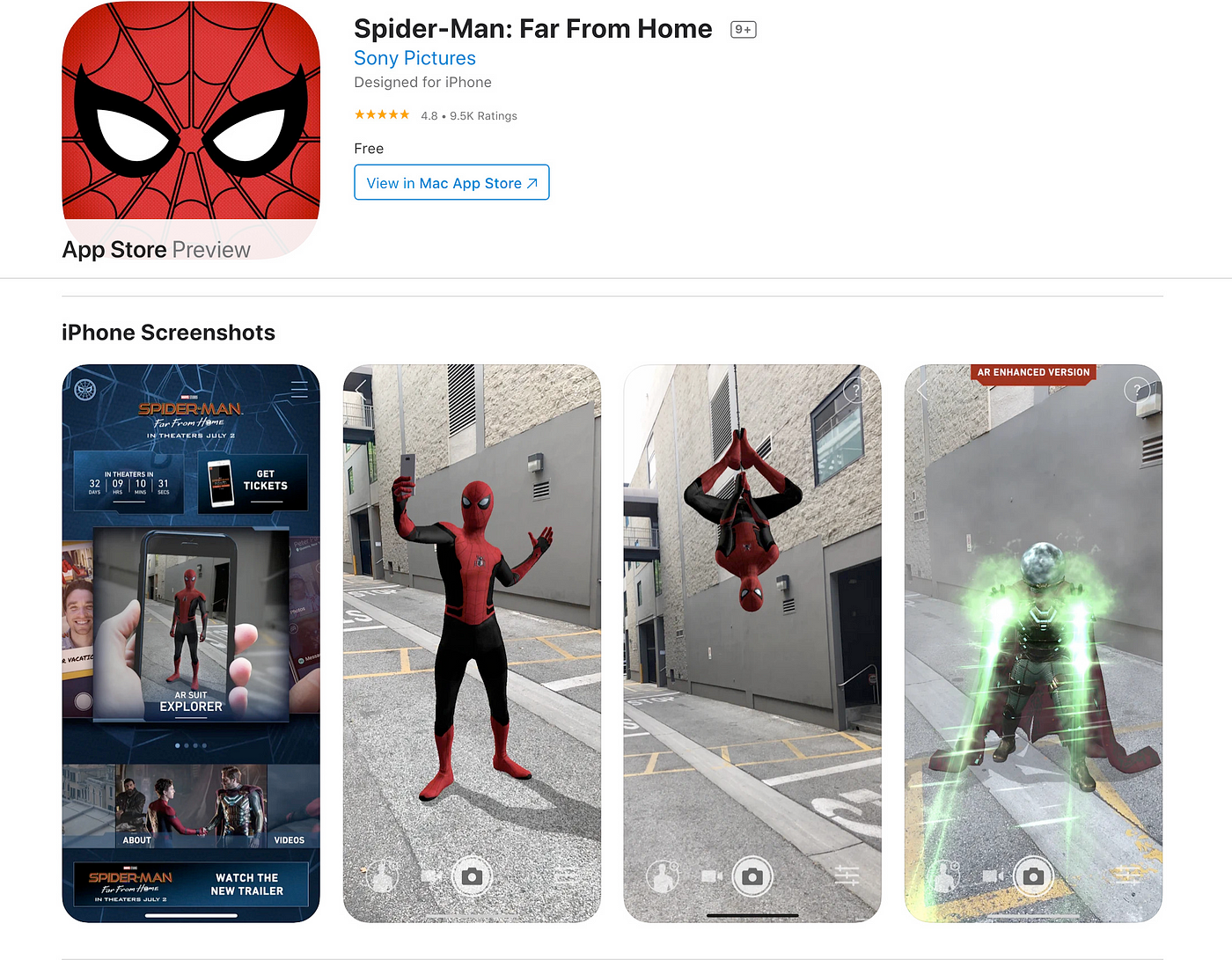
In 2019, Sony Pictures had developed a mobile app where users could place animated 3D models like Spiderman and Mysterio from the Spiderman: Far from Home movie. It served as an excellent pre-release marketing strategy for the movie. The movie earned 1 billion dollars globally in just 24 days after it was released.
Animated Logos and 3D Models with humor engage well with audience and leave a good everlasting impact on your users.
Use Custom Materials and Shaders
This section of the article is inclined more towards your company’s technical department i.e designers and developers.
When detecting plane surfaces, graphic components like materials and shaders should be matched according to the branding style guide of your company. Visualization of planes is commonly done using a default material or simply showing a white 3D grid. Although this common visualization process serves the purpose, it’s not a strong visual representation of your brand.
Ask your Technical Artists to create custom materials and shaders rather than using the ones available in ARCore/ARKit (or whatever SDK they are using) by default.
Notice the use of red, blue, yellow and green colors in the Google ARCore Elements app. These colors are the same as Google’s brand colors. This app serves as a perfect example of branding in AR/VR experiences using customized materials and shaders in their 3D models.
Video recorded by Author